Decorist Room Builder
Automating Photorealism for Interior Design with a User-Friendly App
The Client
Decorist is a digital platform that matches customers with interior designers who can assist in designing rooms within the individual style and budgetary constraints.
The Goal
To formulate a time-efficient process which would allow a designer to design a room and get renders -- photorealistic images.
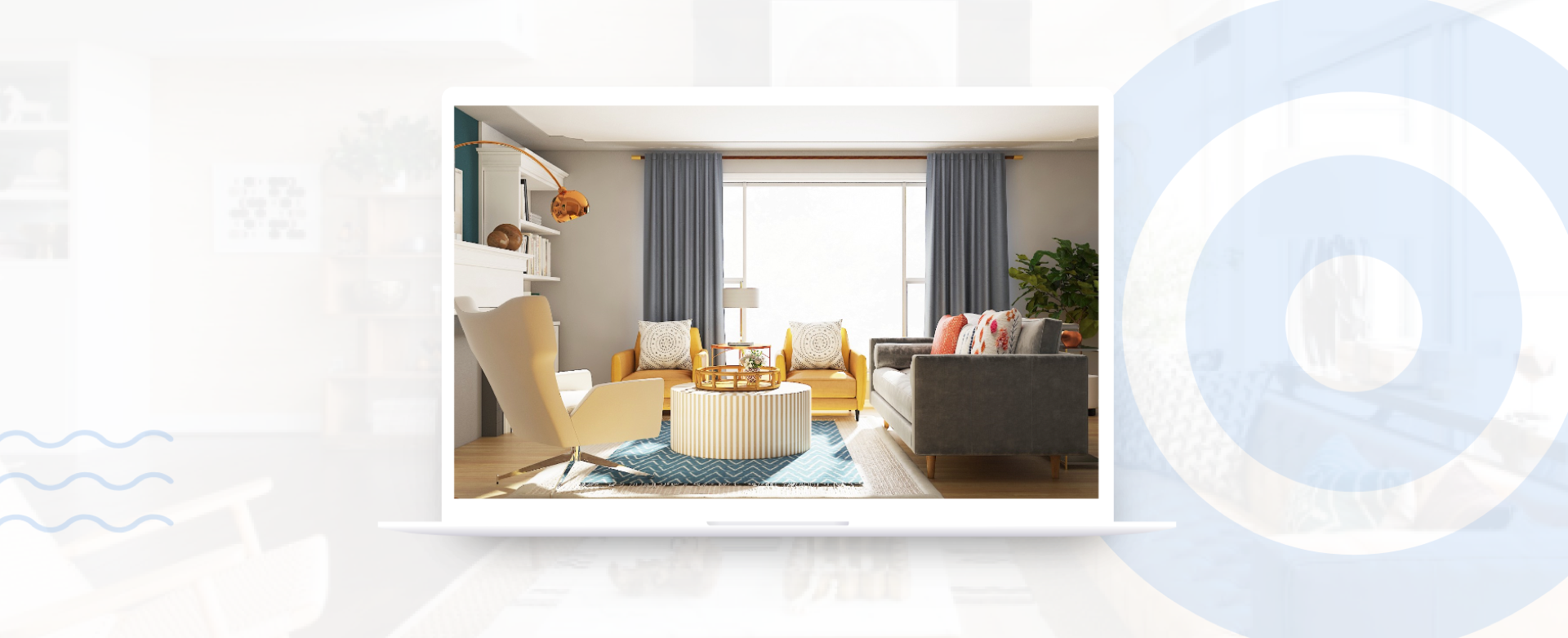
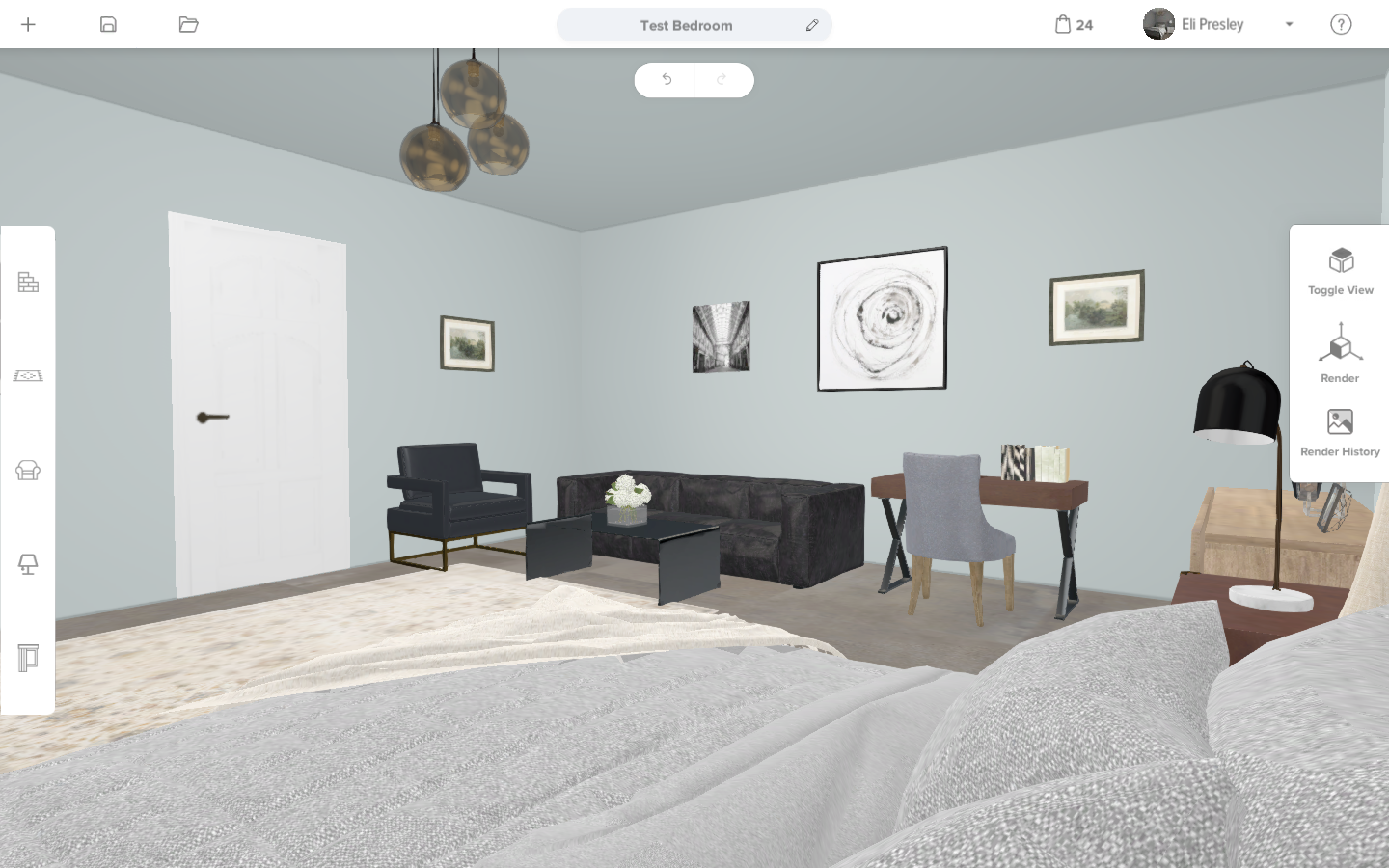
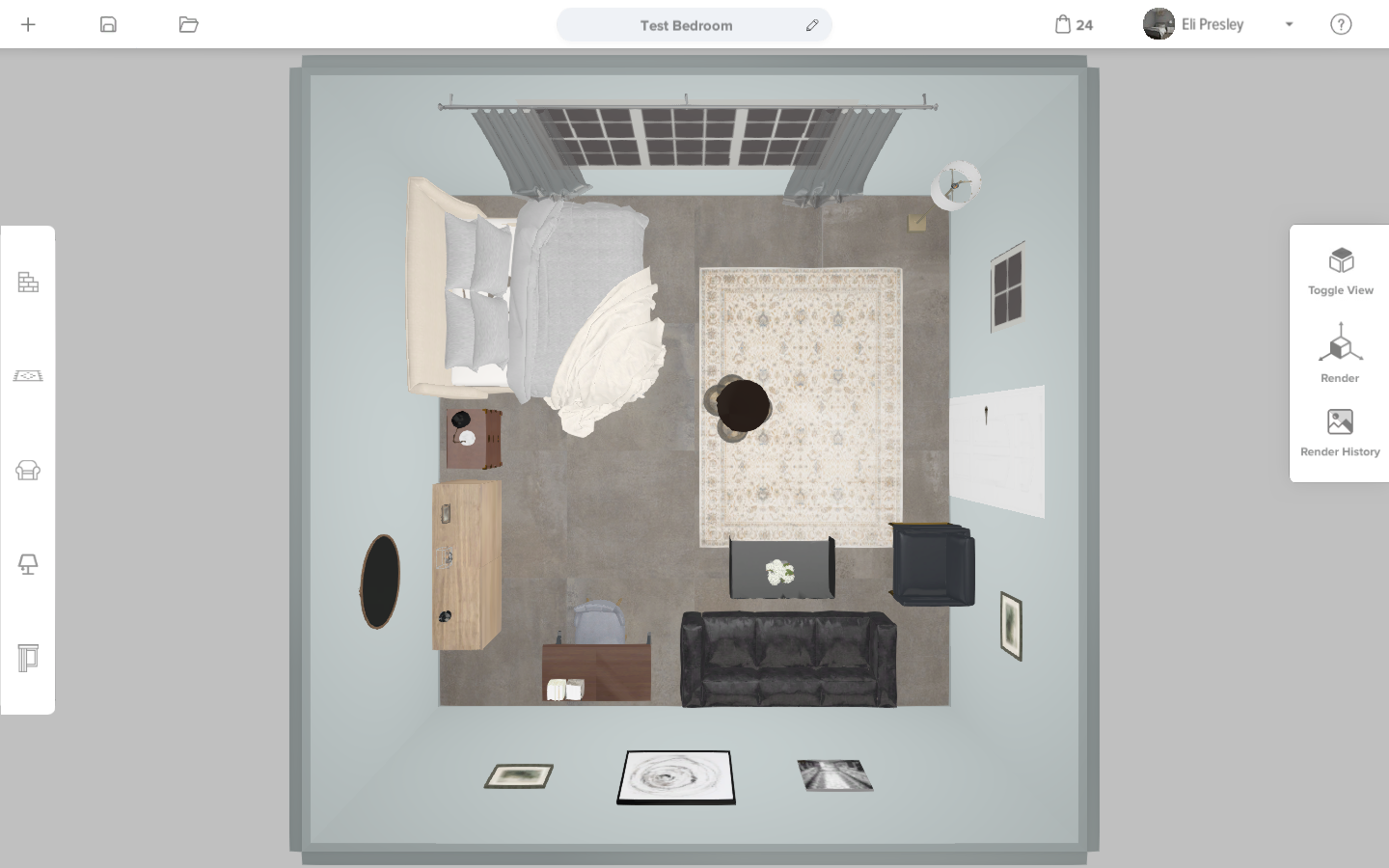
Before the Room Builder app, the designers selected products to be used for the room to create concepts, and also generate a shopping list for the customer. A technical artist generated photorealistic images of the room, like the one below, from the concepts using professional software such as 3ds Max and VRay. The app would automate this rendering process and make it faster and more efficient.

The Work
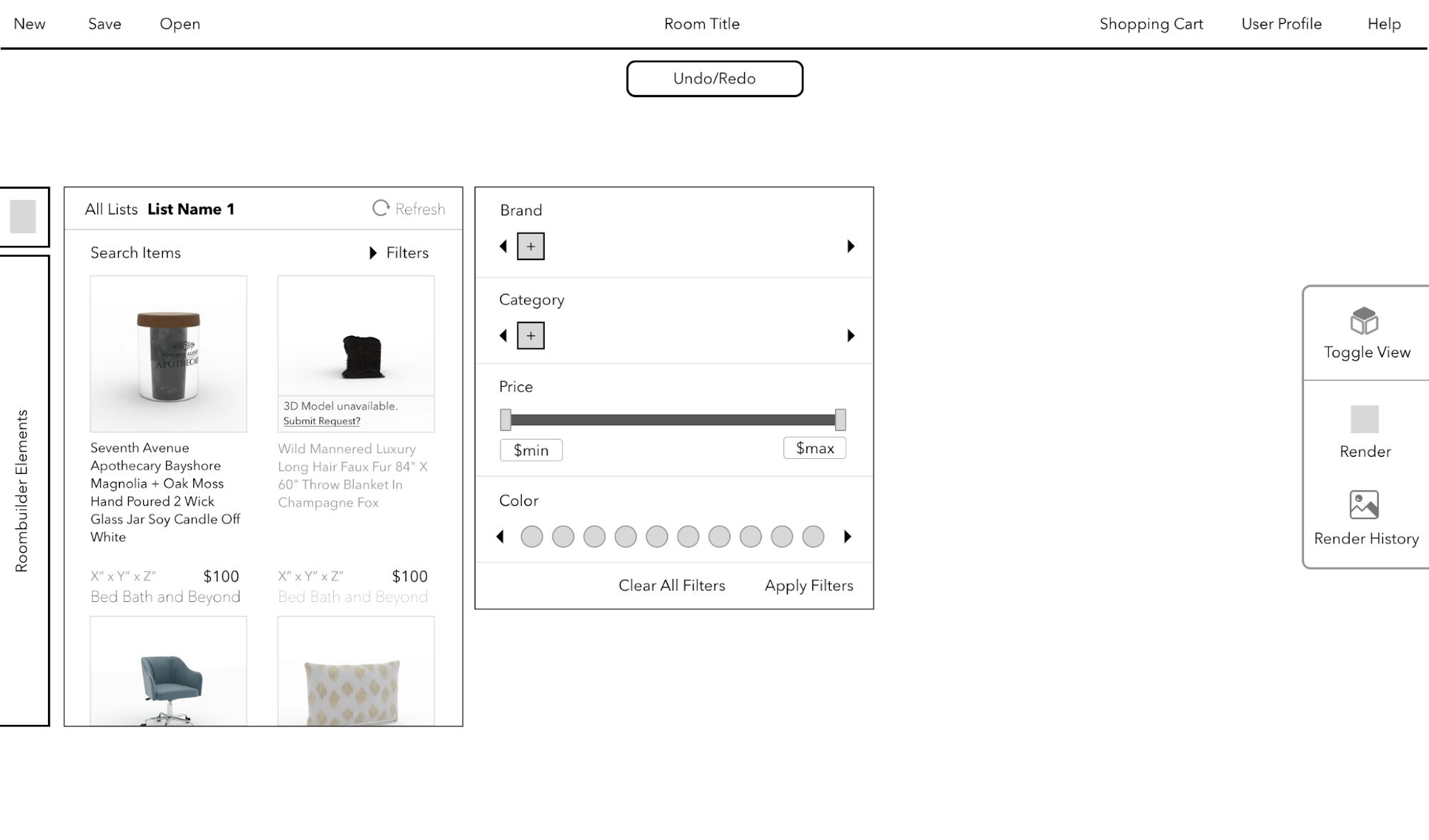
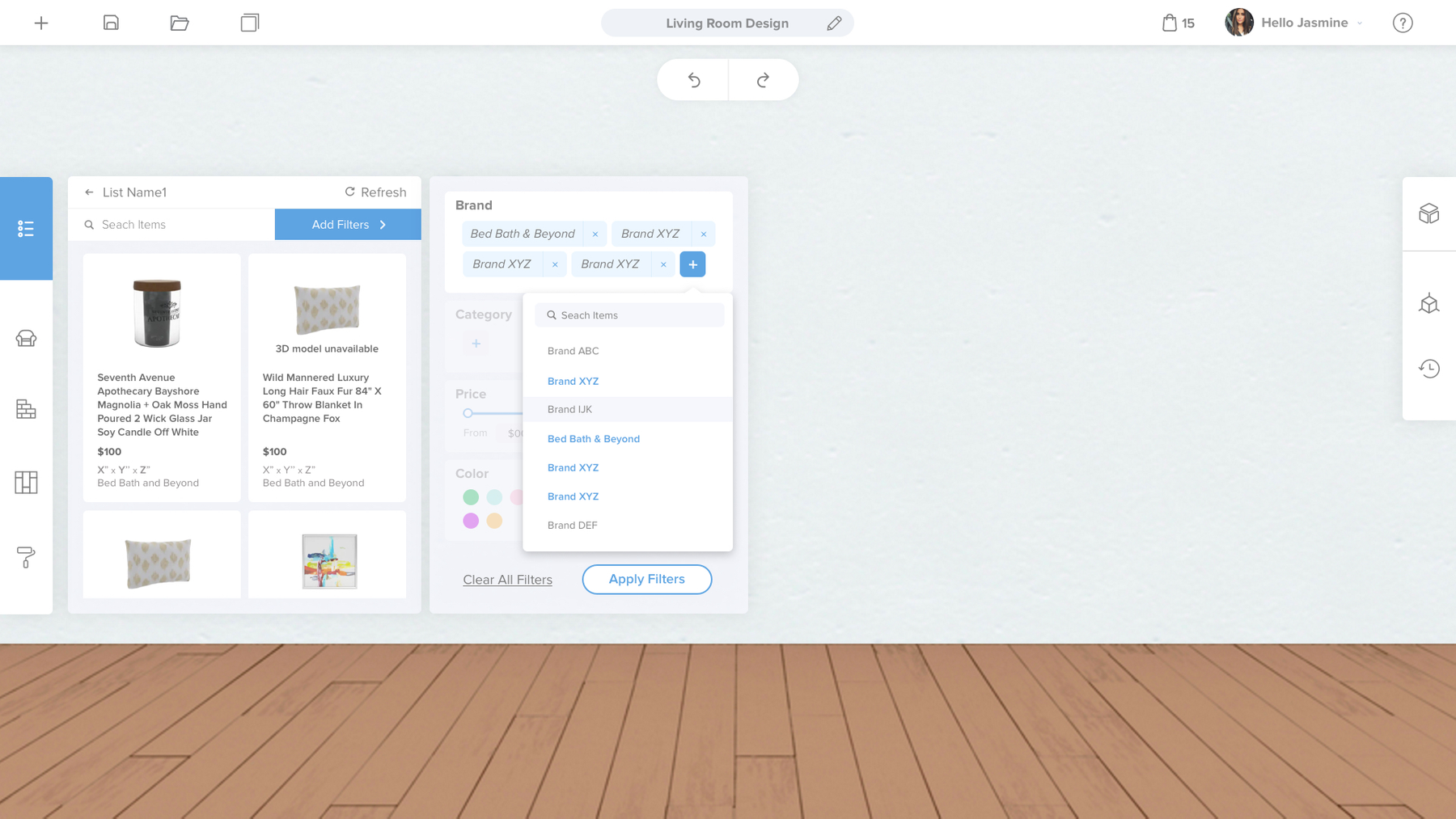
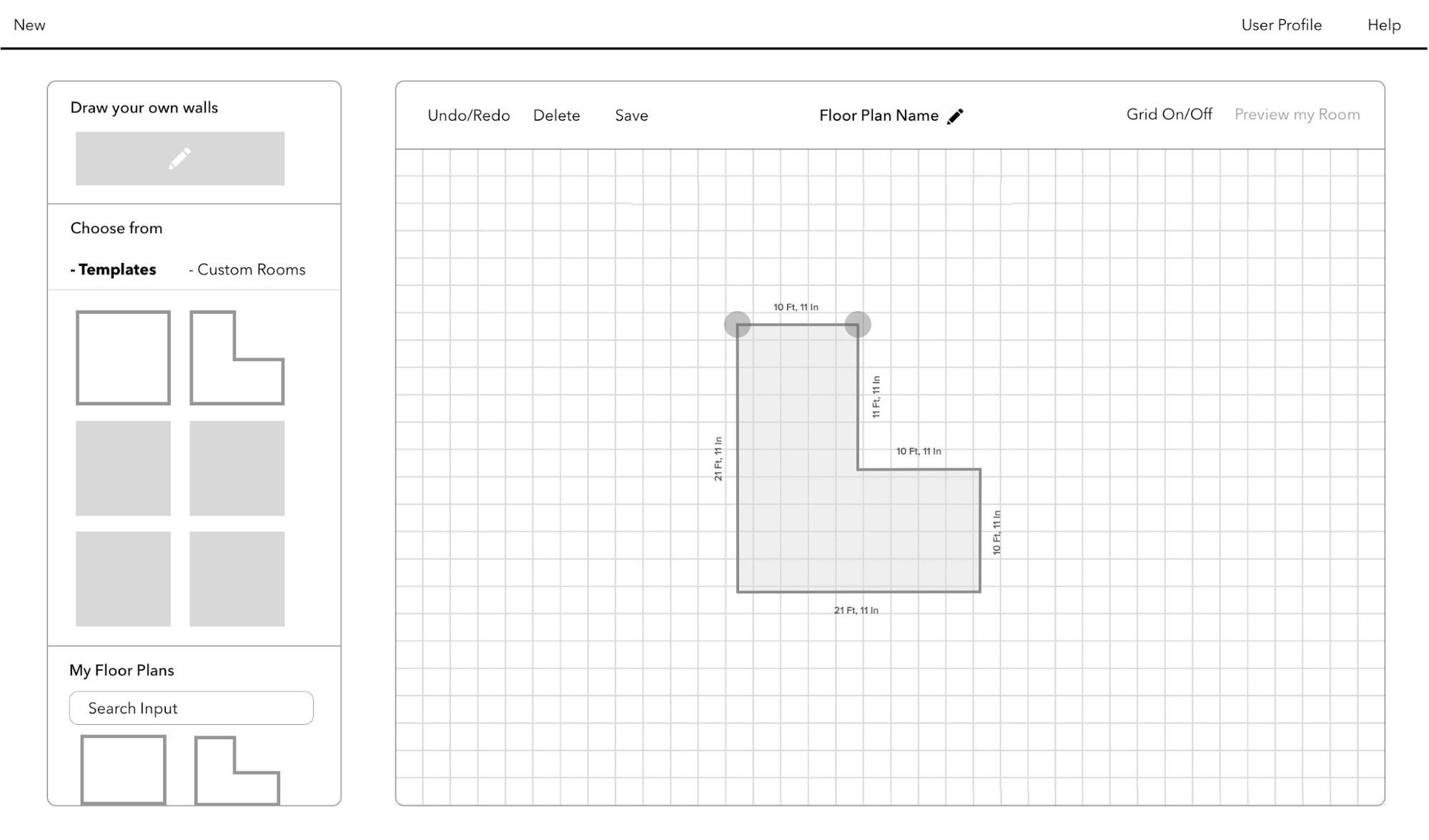
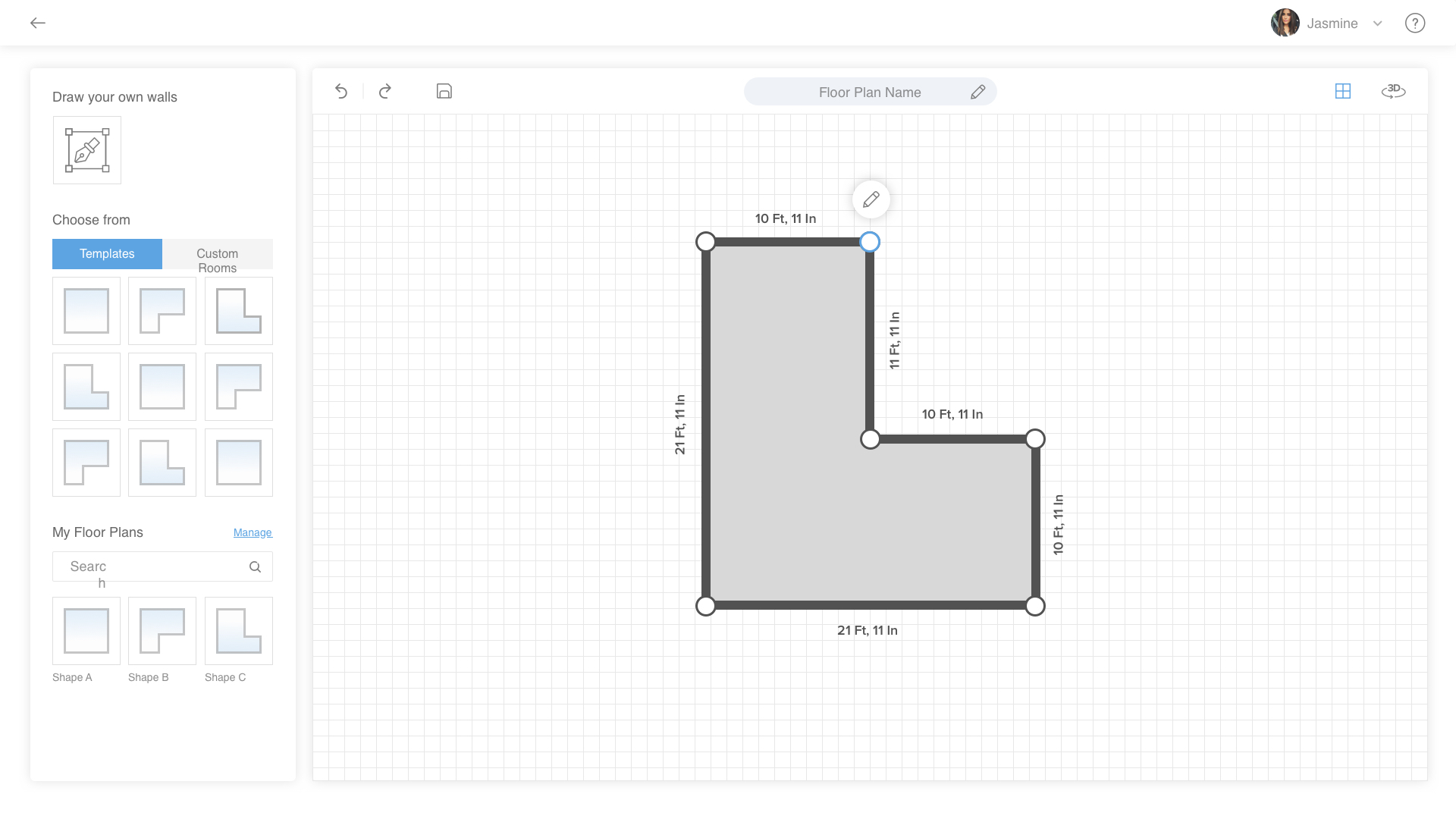
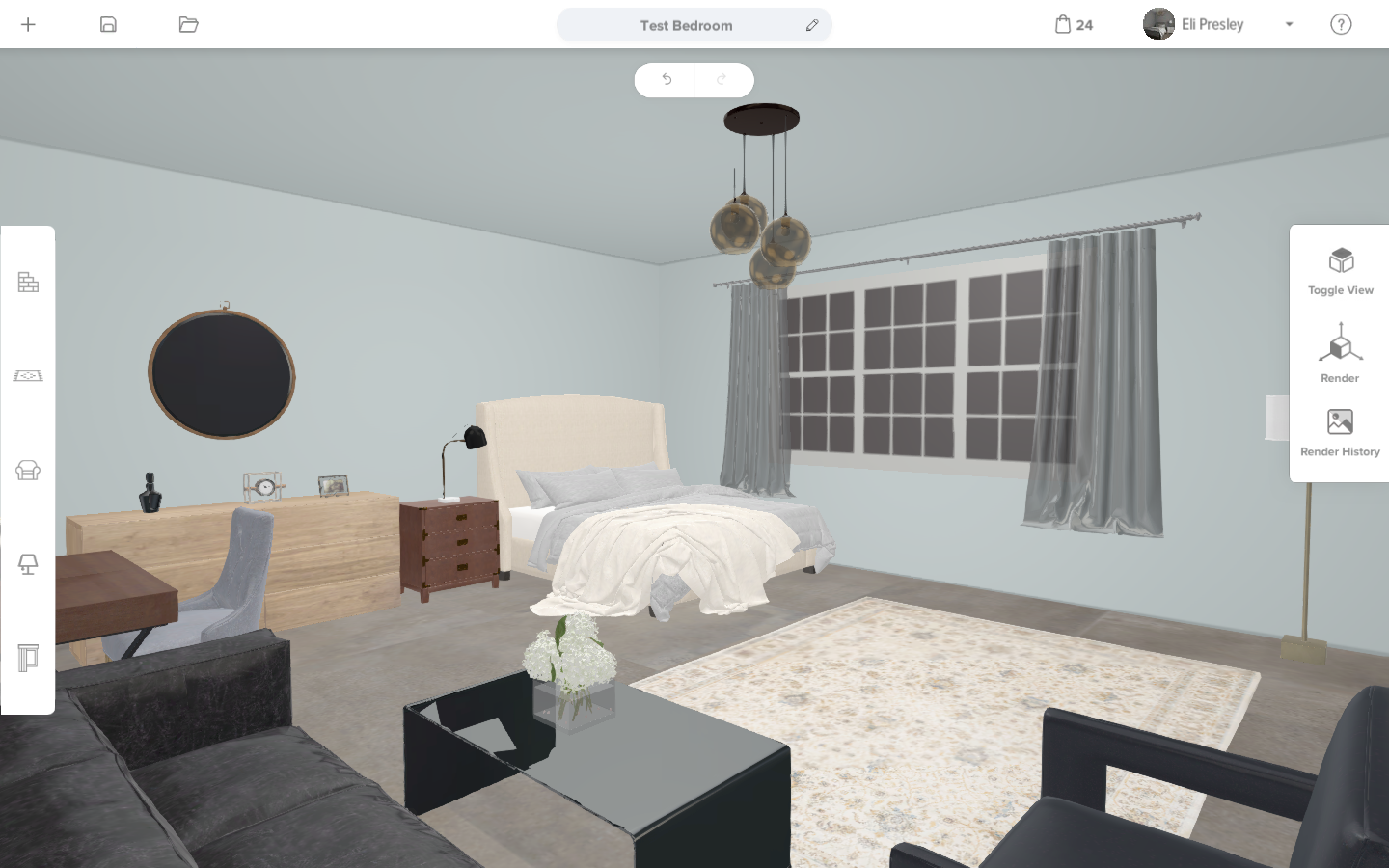
Creating an interior design application in Unity that allows designers to quickly design a room in an optimized environment and then view photorealistic results.
Central to achieving the targeted process time was a need to reduce the rendering time and the time taken to design a room. This involved designing a rendering process that would handle item models efficiently and reduce performance issues in the Unity application.
Services Provided
- Unity App Development
- Backend Development
- Project Management
- UI and UX Design
- Quality Assurance
Challenge #1
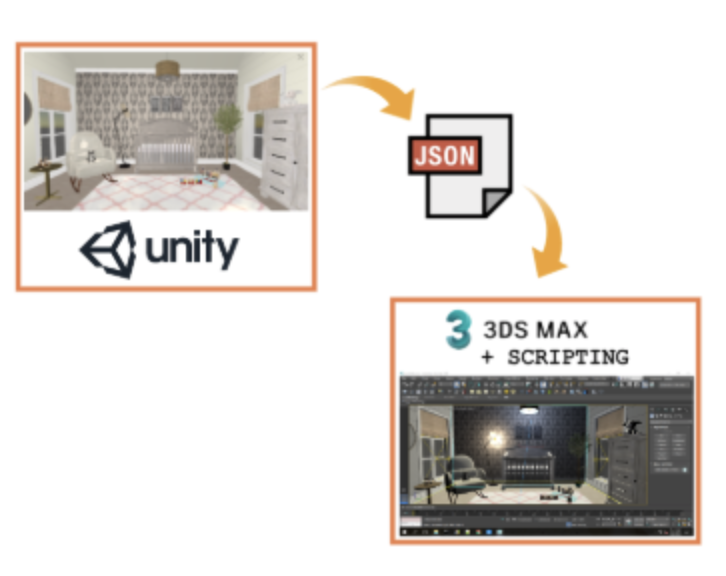
Finalising the tech stack and then rapidly prototyping the 3D room creation procedurally in 3ds Max using max scripting

Challenge #2
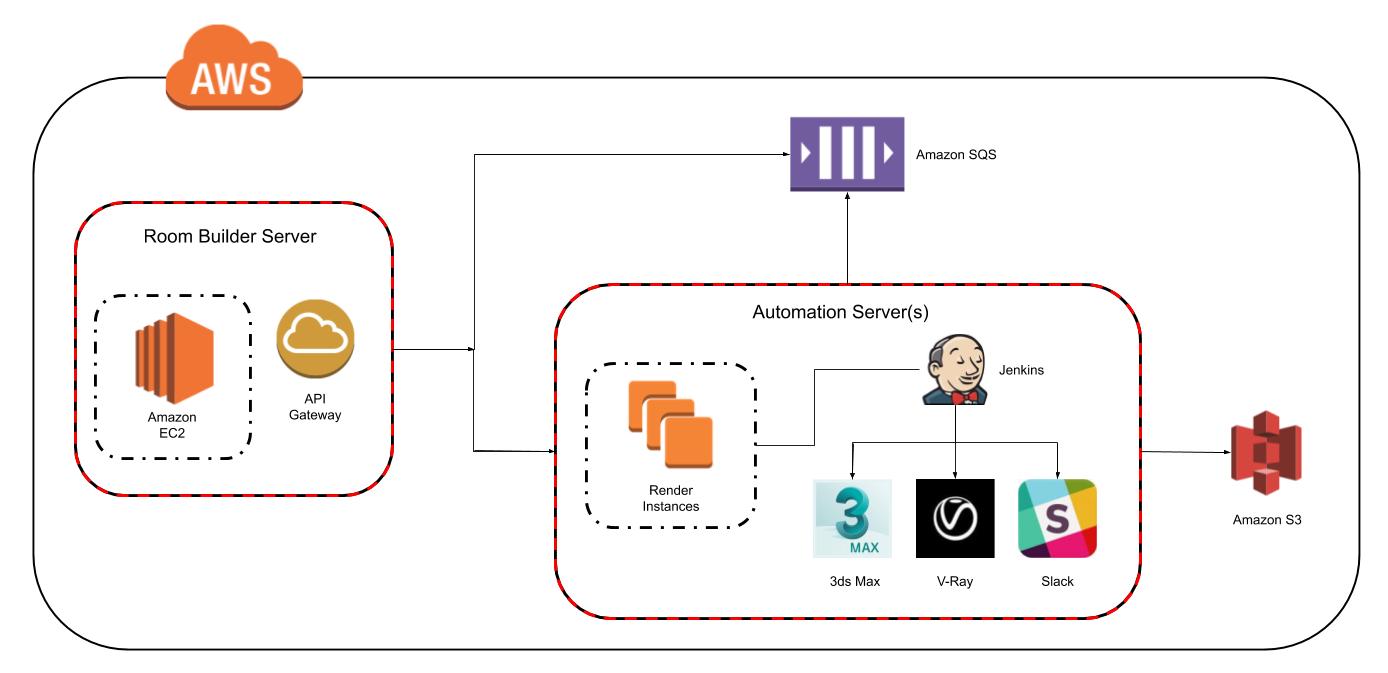
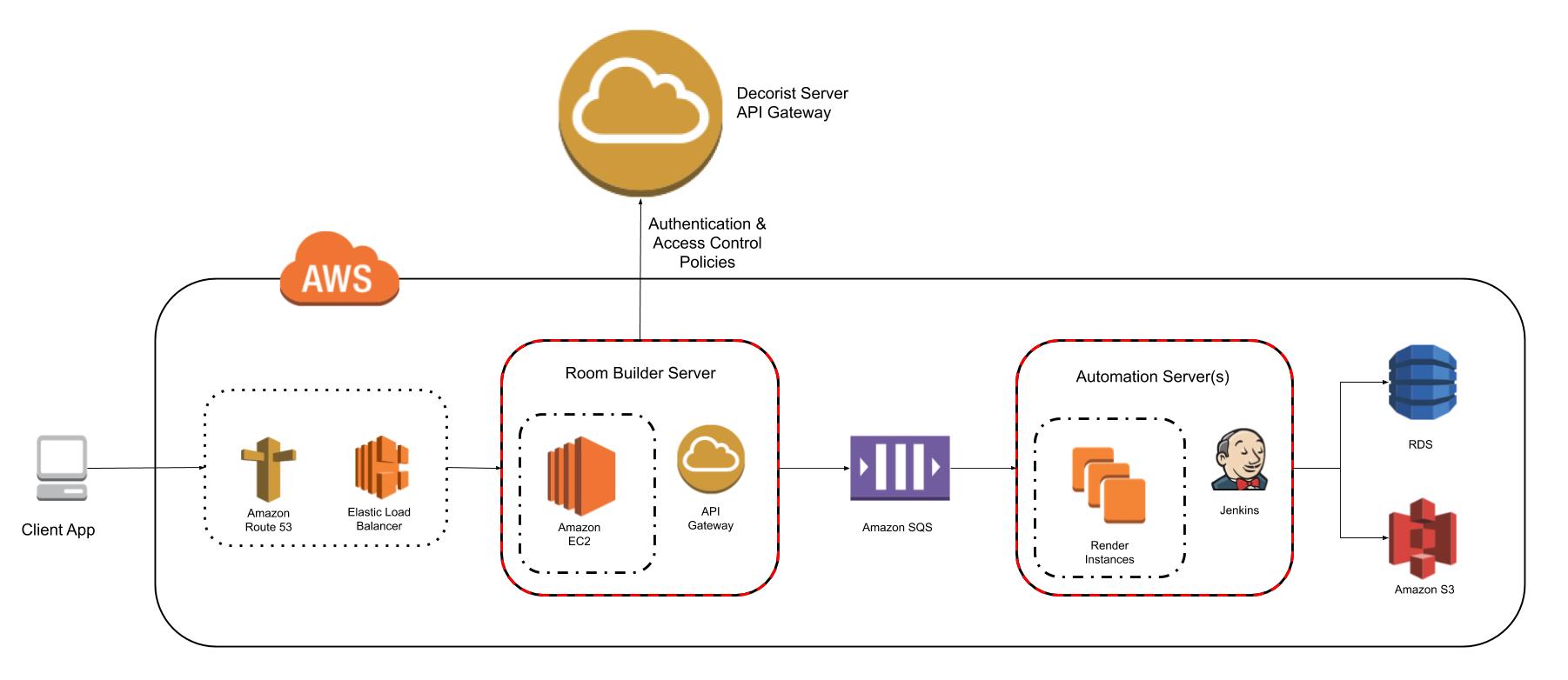
Building a scalable solution for managing multiple render requests using SQS queues and load balancer, and reducing the AWS cost by 50% with an on-demand instance usage.
Challenge #3
Automating pipeline workflows including render generation and converting obj files to unity asset bundles using Jenkins.

The Process
Spec it out: Collaborative Product Design and R&D
The project involved a significant amount of collaboration with the Decorist team around figuring out wireframes, requirements and processes.
Since we had limited experience with automation and photorealistic rendering, we took a test-driven R&D approach where we listed the most technically challenging areas in the Project, both on the app side and around automation, and spent the first few weeks solving those as individual pieces of the project/system.
The Design Process
Designing the app was a thorough process involving collaboration between UX and UI designers at Tintash and the designers at Decorist.
An intensive review process was followed to ensure high quality UI design. In addition, multiple cycles of user testing were initiated so that tweaks and changes could be made to ensure optimum user experience for the designers.




Technical Design
Since the Room Builder application was developed in Unity, the high-quality item models in Max needed to be mapped to low quality and optimized for Unity. We came up with asset production guidelines for Decorist’s 3D artists so items would show up as accurately as possible in the Room Builder app in terms of textures, color and geometry.
Remote automation machines were used to create the final photorealistic images to be shown to customers and process the item models for use in the Unity app.
We also designed and created an online inventory system that would store the 3D models and information for the items to be used in the rooms. This portal incorporates databases containing information against each item such as its ID, the vendor and an item category.

Defining asset workflow
To show items in the rooms being designed in the Unity app, an asset workflow was defined that would map item models in the Unity app to item models in 3DS Max which would show up in the final renders. An asset bundle would be uploaded on the inventory a management system which would allow the app to access item models.
Rendering Quality Assurance
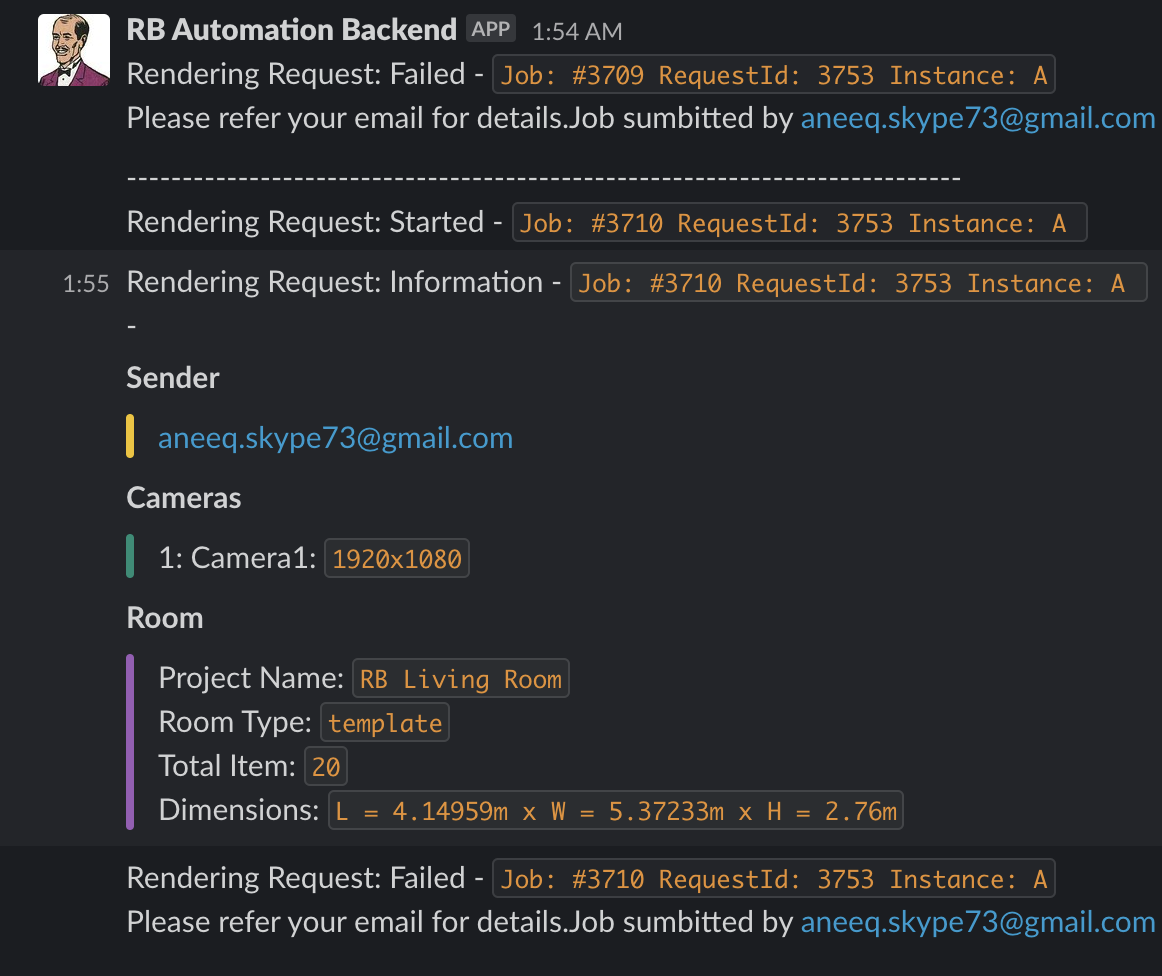
We came up with a novel way to integrate Slack with our rendering process through automated messages which served as a convenient way for the team to monitor assets and rooms being rendered. This helped us refine the process through testing and experimentation. Slack notifications also served as an alarm for the render failures.

Remote Instance Optimization
An area of optimization was using the optimal remote machines and configurations to generate models and images as efficiently as possible in terms of performance and cost.
Optimization of Models
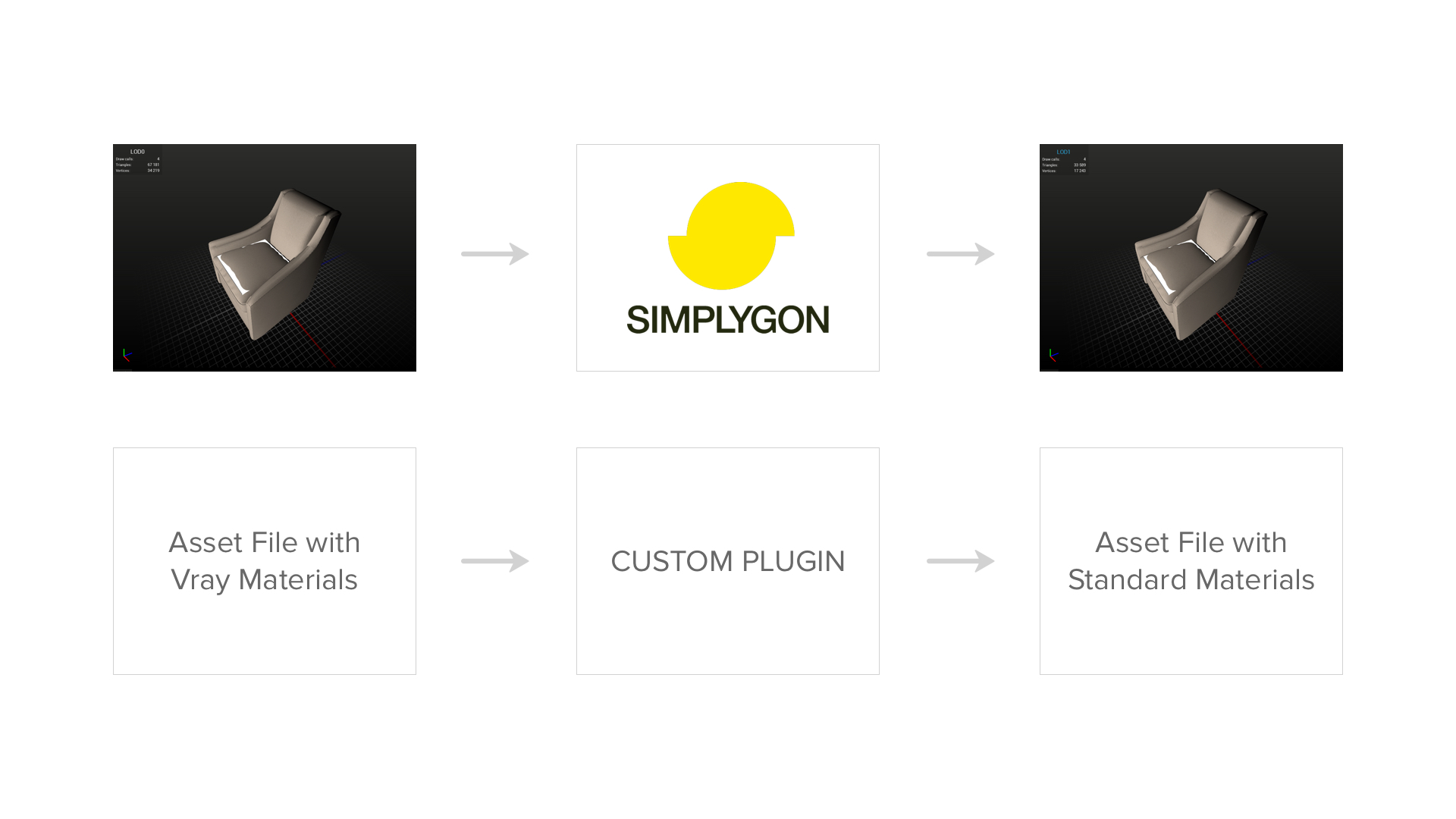
We developed our own Max script and integrated a built-in asset decimation tool named Simplygon to minimize the vertex count of the Unity models and convert high quality textures to textures that could be used in Unity.
This process also involved extensive quality assurance where every model was checked for texture and geometry issues which could then be addressed.

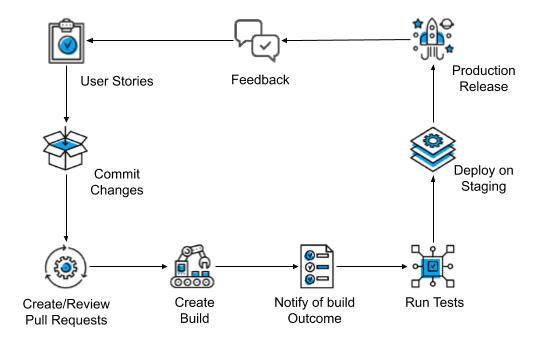
Development Cycle:
At Tintash, we follow the best-in-class software development processes optimized for speed, robustness, scalability, repeatability and cost effectiveness. We ensure seamless cross-functional collaboration at all stages of the development lifecycle.

The Team
The Room Builder team comprised of Unity Engineers, backend server and automation engineers, a system architect, a full time dedicated QA engineer, a technical project manager and an associate project manager, a UI artist and a UX designer.

The Results






From Two Days to Two Hours
Over the course of this project, the team addressed all objectives identified by the team.
Render time:
The time taken to render a fully furnished room was reduced to an average of 10-15 mins per room.
Room design process:
The time taken to design a room was reduced to 30-40 mins which included time taken to load item models being used in the room and resolving any performance issues that might slow down the app.
Fulfilling both these objectives allowed us to easily meet the target set by the client for the room design and rendering process. The entire process now takes 1-2 hours only.
"It has been a distinct pleasure working with the Tintash team. The product solves a critical conversion issue by producing photo-realistic images that are comparable (sometimes better) to those created by a 3D artist. Even though the Room Builder team is located on another continent, we've been able to collaborate effectively and efficiently; the Tintash team has even made suggestions on newer technologies to us."
Hima Sunkara
SVP, Product and Technology, Decorist